Actuellement en deuxième année de cycle ingénieur à l'IMT Nord-Europe, je suis à la recherche d'un stage de 16 à 20 semaines à partir du 8 avril 2024.
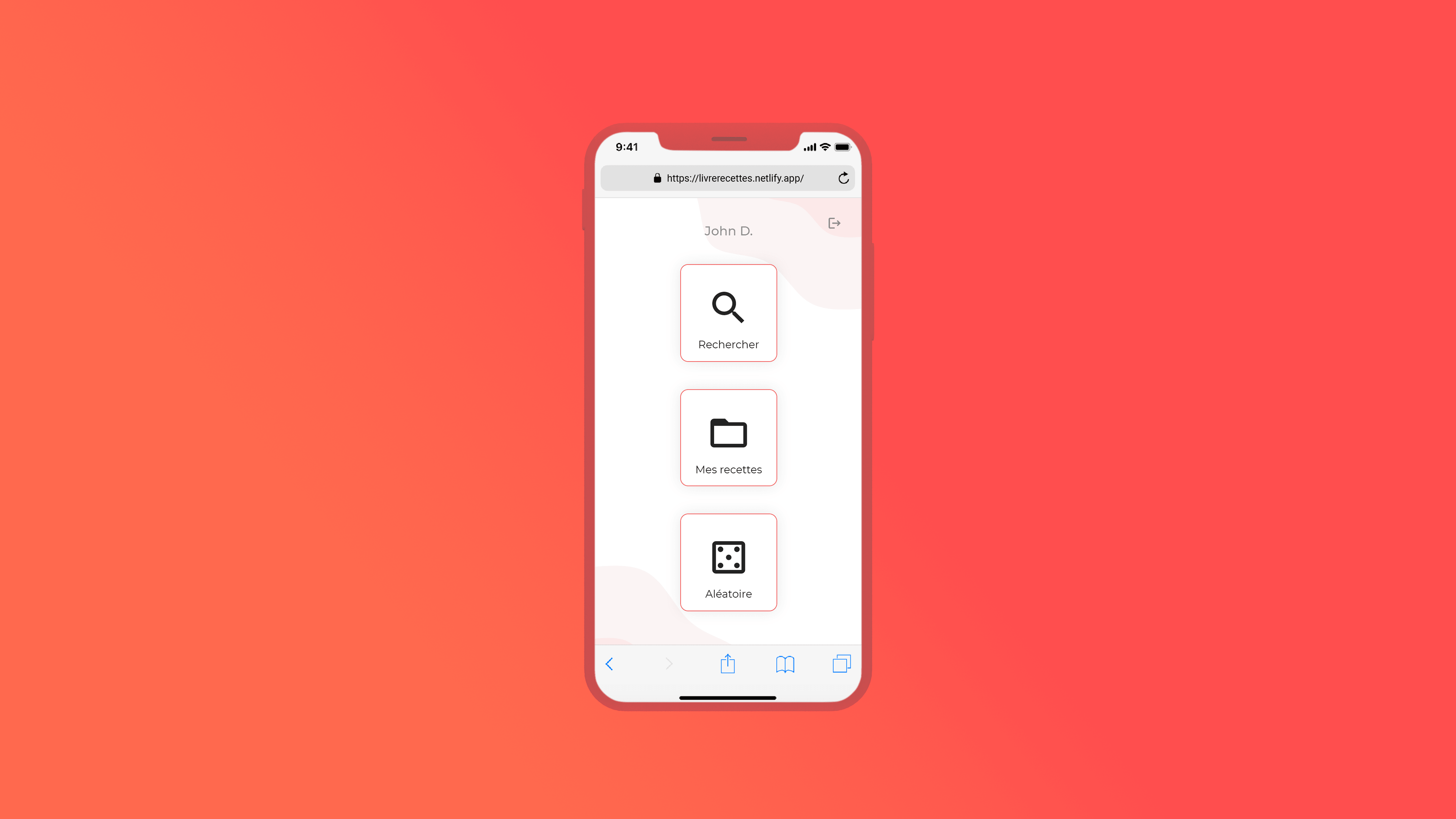
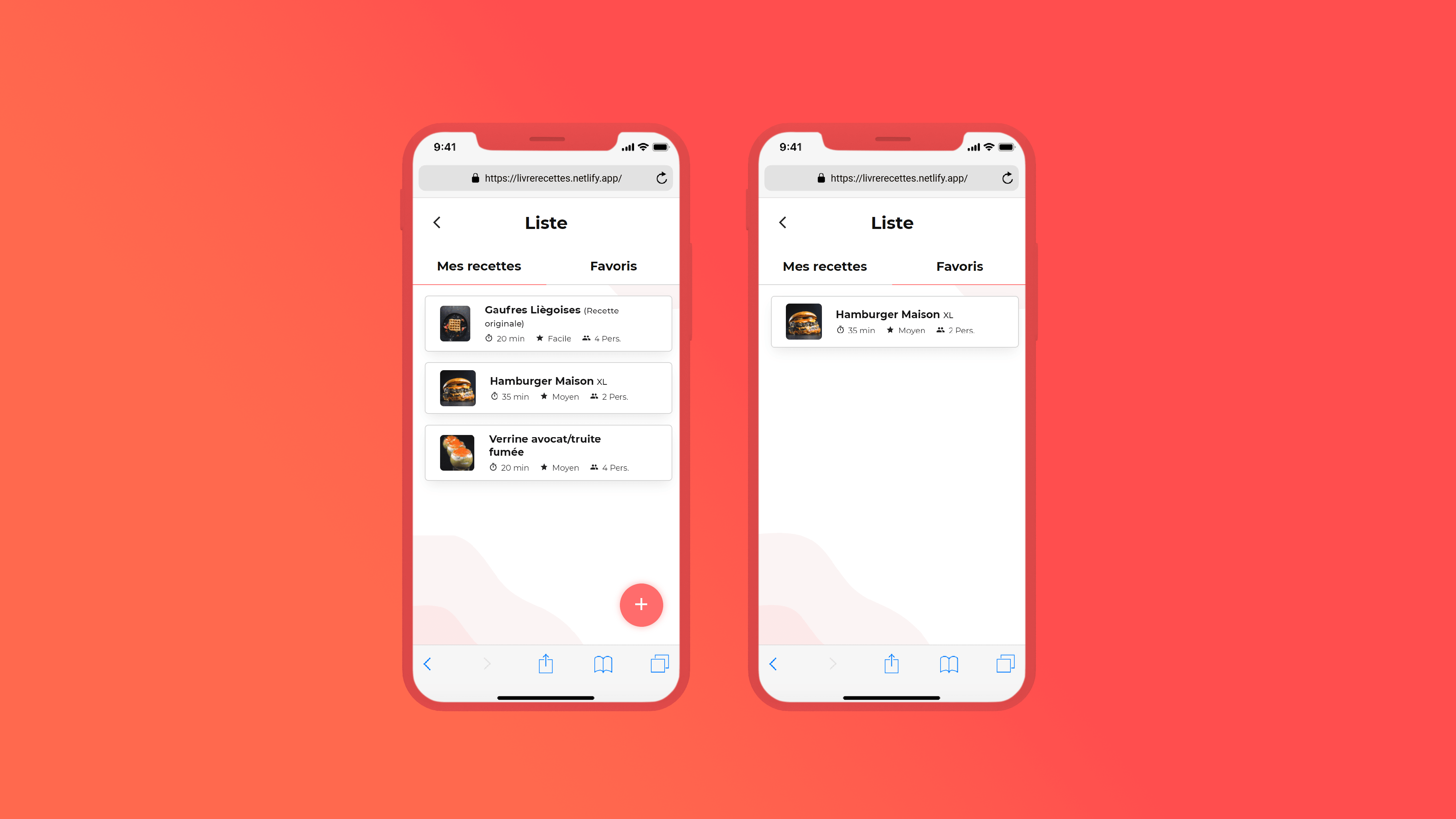
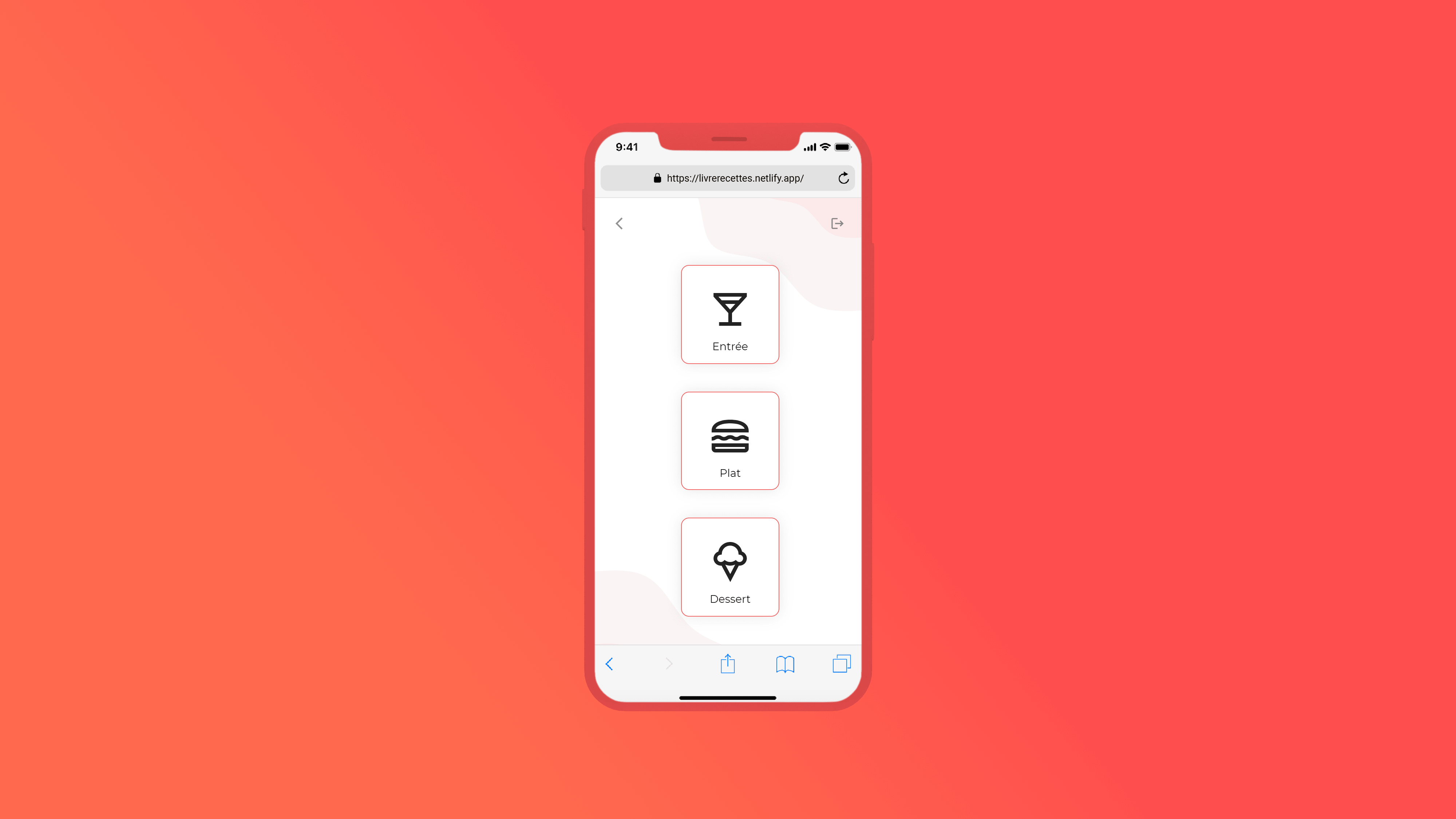
Depuis toujours, je suis passionné par l'informatique. À l'aide de cours en ligne, j'ai appris différents langages (HTML, CSS, JS, VueJS, C#, C++, C, Python, Java...) afin de satisfaire ma curiosité. J'ai ainsi créé quelques projets personnels durant mon temps libre que vous pourrez consulter ci-dessous.
Cependant, je souhaite maintenant me spécialiser en robotique et électronique embarquée, c'est pourquoi j'ai continué mon cursus dans ce domaine. J'ai donc des connaissances en automatique, automatisme, ROS...